この記事では、WordPressを開設後に
「やっておくべきブログの初期設定」を紹介します。
ブログを開設したら、
以下に記載してあることは真っ先にやっておきましょう!
0. 初期設定を行うべき理由
結論として以下です。
記事を投稿してしまった後に設定を変更すると、色々な不具合が出るから
つきまるが後々後悔したことをまとめると以下。

・パーマリンク(執筆した記事のURL)をしっかり設定していなかったこと
・投稿する記事のURLを日本語にしていたこと
・有料テーマを購入せず、無料テーマから始めたこと
パーマリンク(執筆した記事のURL)をしっかり設定していなかったこと
投稿する記事のURLを日本語にしていたこと
有料テーマを購入せず、無料テーマから始めたこと
これらは最初の頃は中々理解できず、後々とても後悔しました。。。
(とても苦い思い出です…🥲)
記事の内容を見れば、
私のような苦い思い出をしなくて済むので、皆さんはしっかり設定していきましょう🌙
1. まずやるべきWordPress初期設定6ステップ
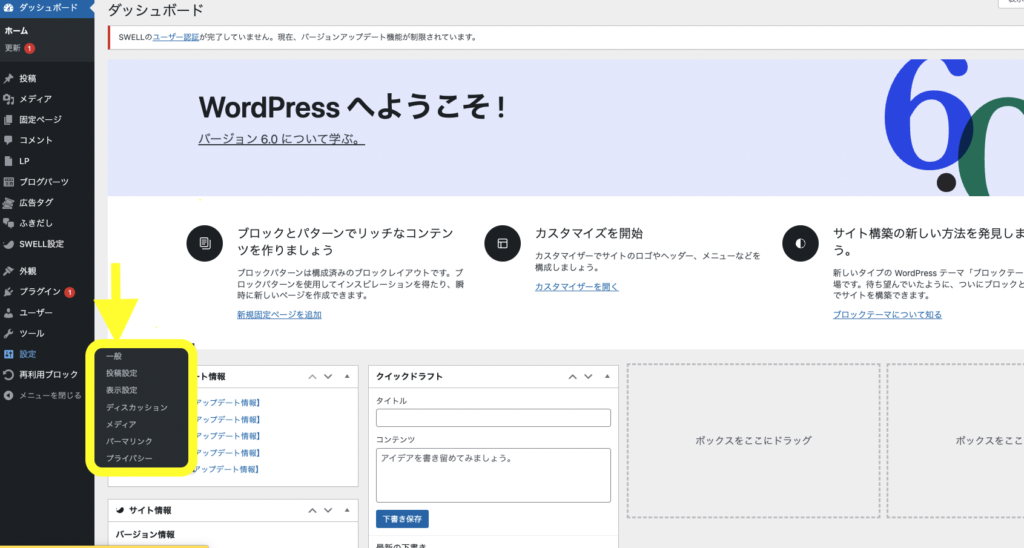
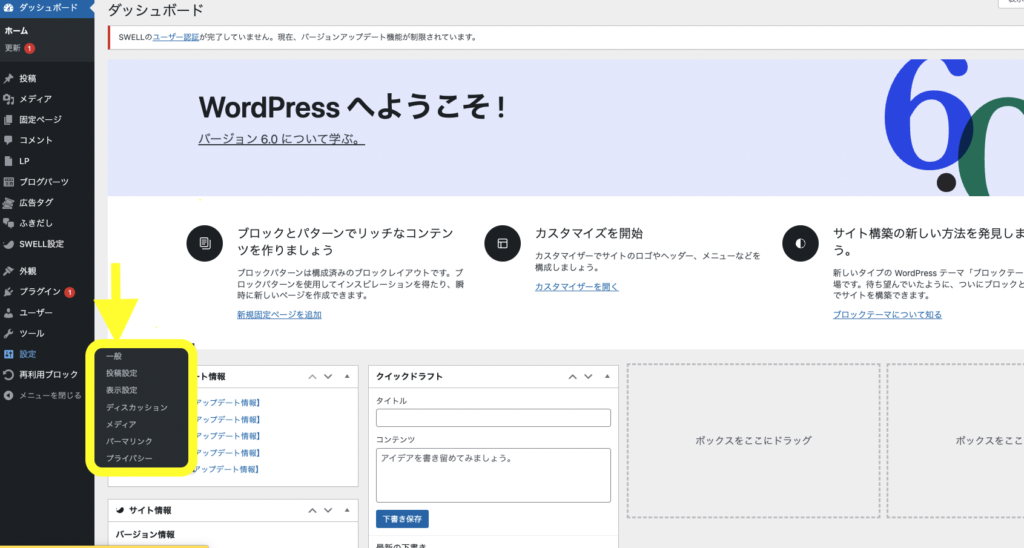
まずはWordPressのダッシュボード画面にある
「設定」タブの項目から設定をしていきましょう。


順番に見ていきますね🌙
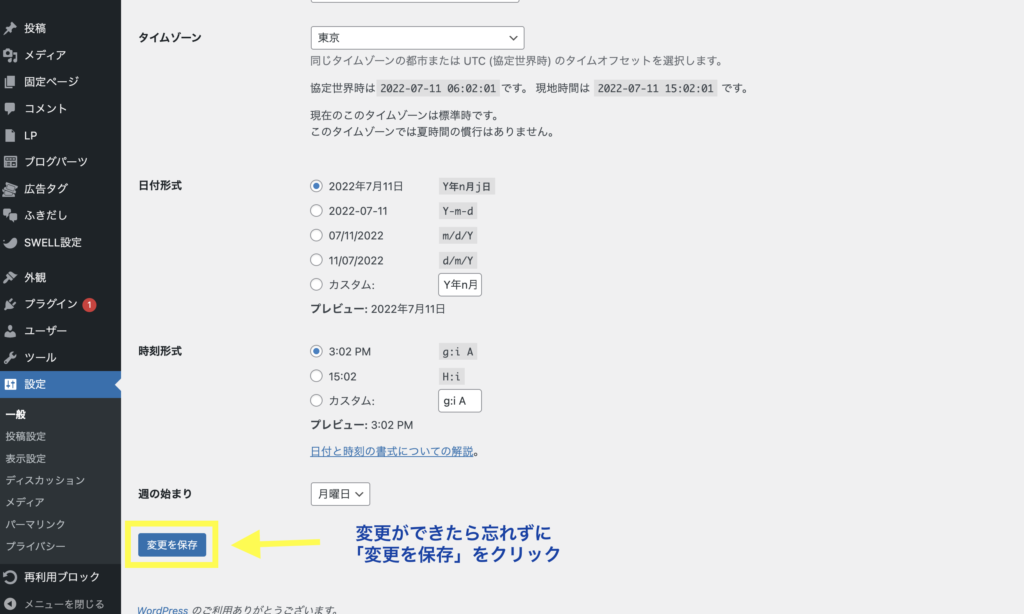
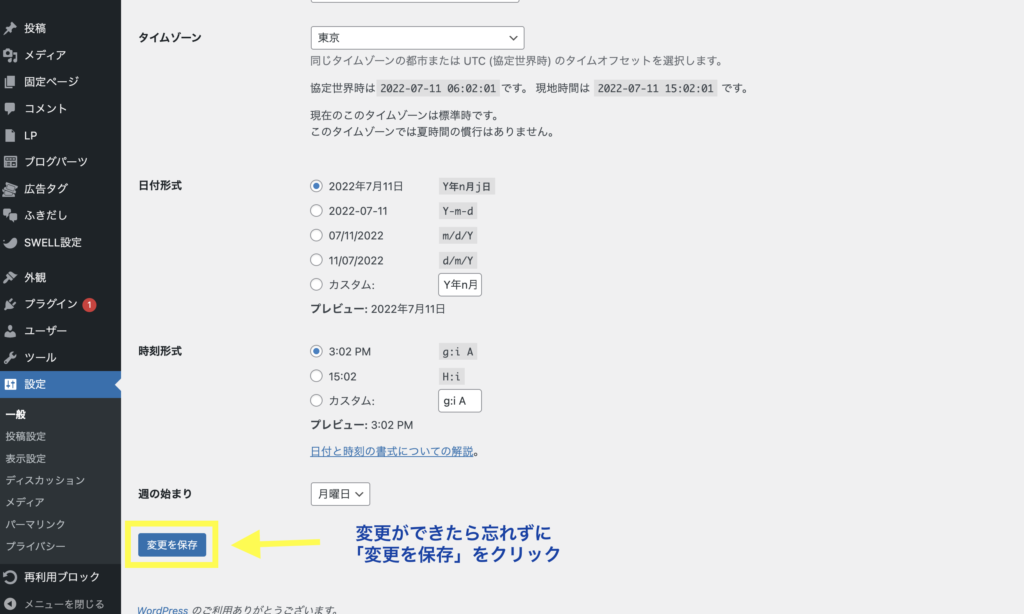
Step1:一般設定
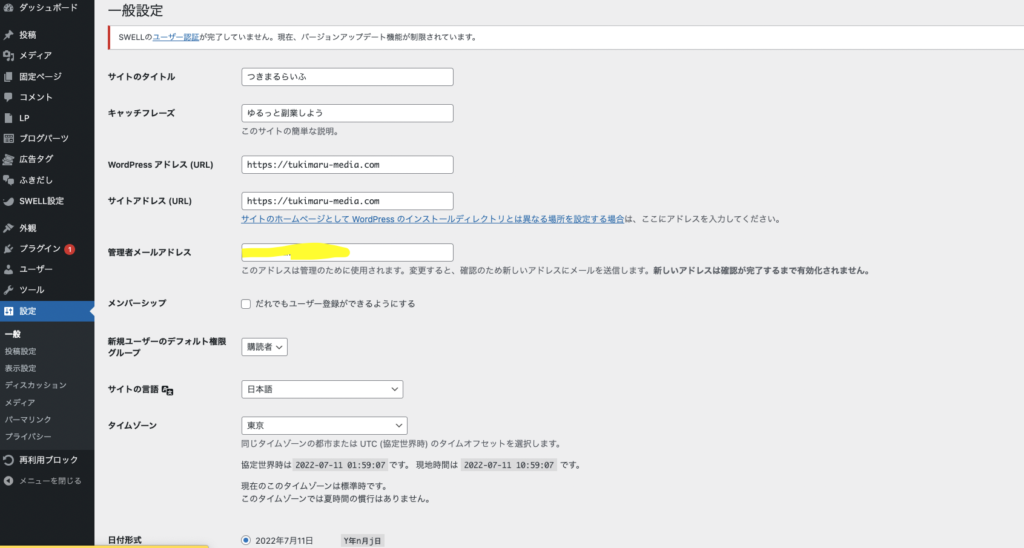
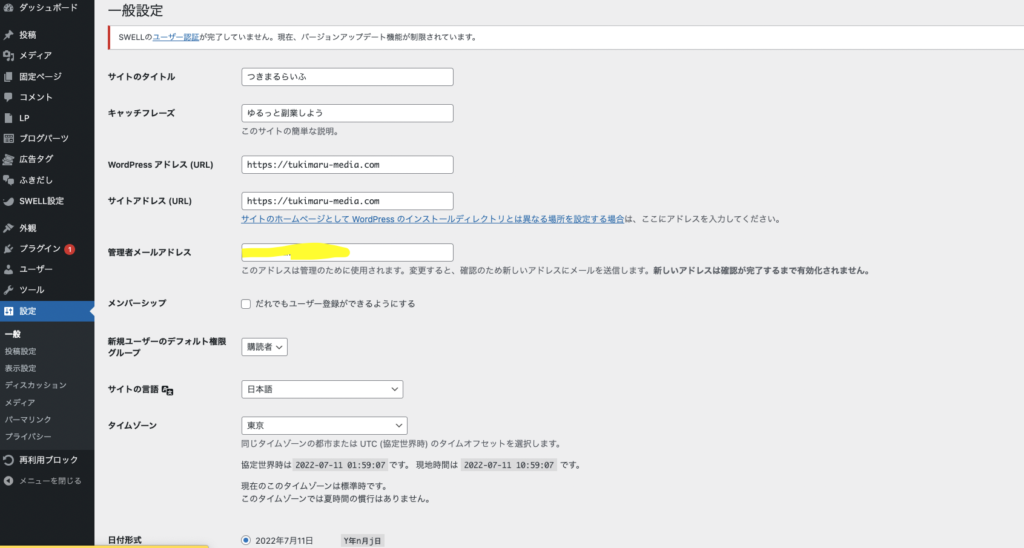
ここで設定していく内容は以下です。
- サイトタイトルを決める
- アドレスの「https」化(クイックスタートで開設した場合、不要)
- メールアドレスの設定
こんな感じに設定していきましょう。
- サイトタイトル:自身のブログタイトル
- アドレスの「https」化:「http」を「https」に変更する
- メールアドレスの設定:自身が使用しているメールアドレス


アドレスの「https」化について
私のブログでお薦めしているエックスサーバーのクイックスタートプランで ブログを開設した場合は、
すでに「https」になっていると思います。
なので、上記の方はそのままでOKです!🌙
もし「http」になっていたら「https」に手動で変更しておきましょう。
この設定は「SSL化する」というのですが、 ブログと読者の通信を「暗号化」する仕組みのことで、
SSLによって個人情報を抜き取られることなく、安心・安全にウェブサイトの閲覧ができます。
変更したら、しっかり保存しておきましょう。


それでは次の項目へ。
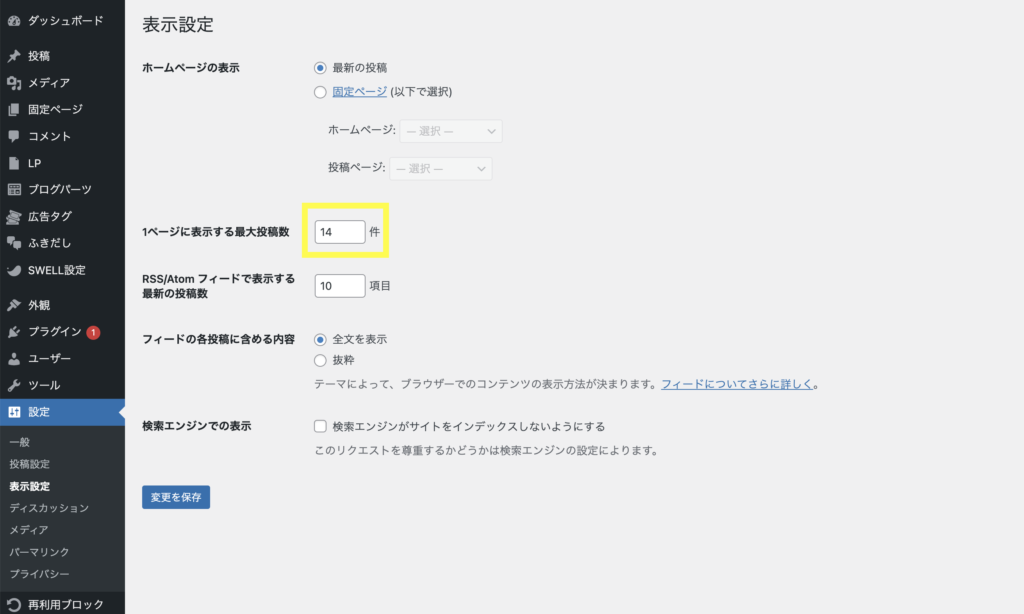
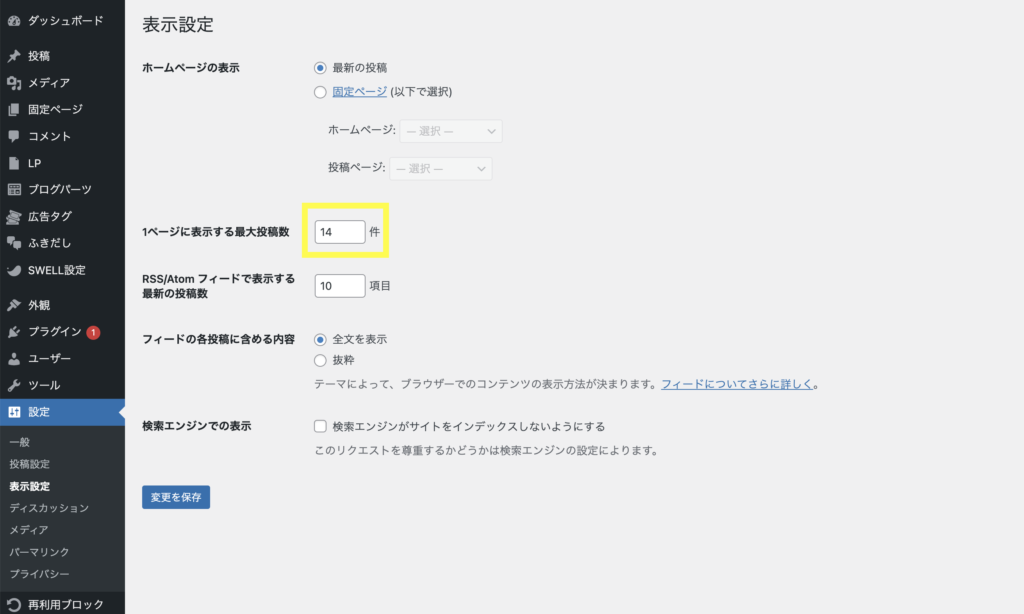
Step2:表示設定
表示設定タブでは、 「1ページに表示する最大投稿数」を「14」程度に変更しておきましょう。


これはお好みで全然変更してもらって大丈夫な項目なのですが、
個人的にこれくらいが丁度いい感じに落ち着いています。
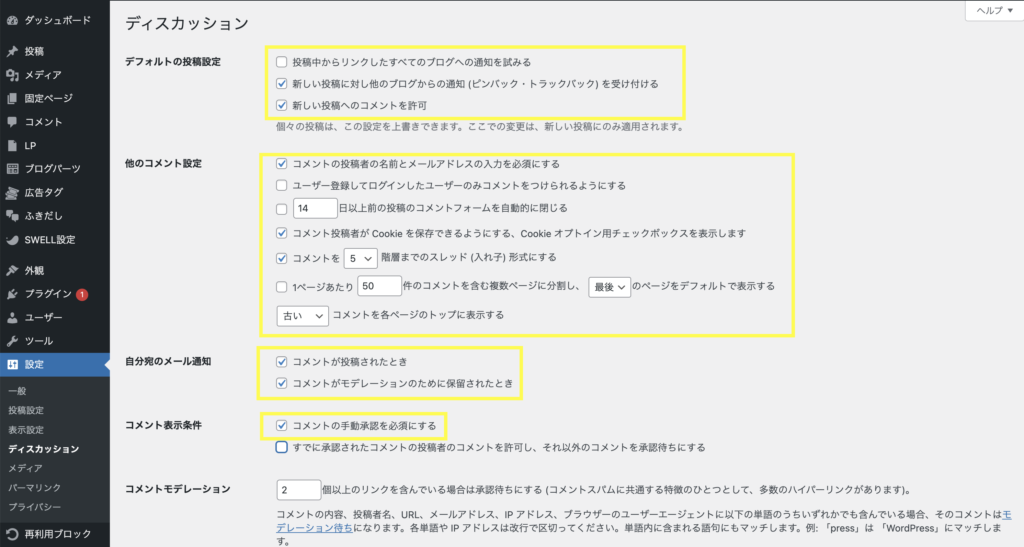
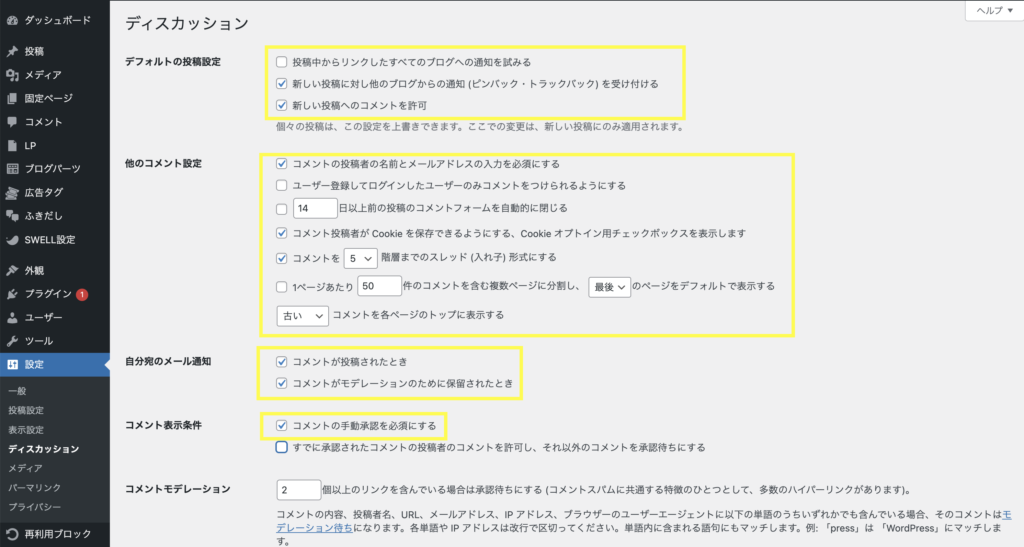
Step3:ディスカッション設定(コメントに関する設定)
以下のように設定しましょう。


変更の保存をお忘れなく!🌙
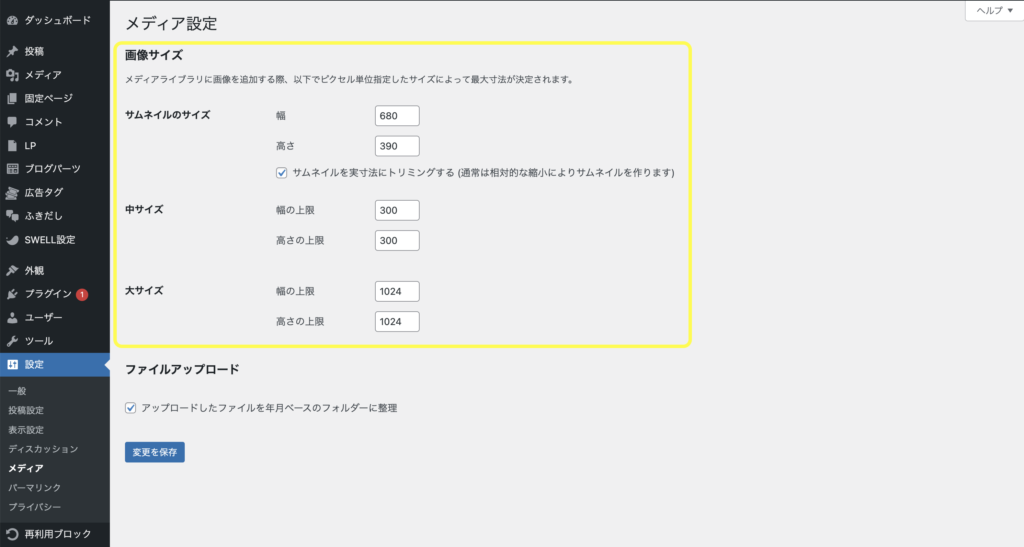
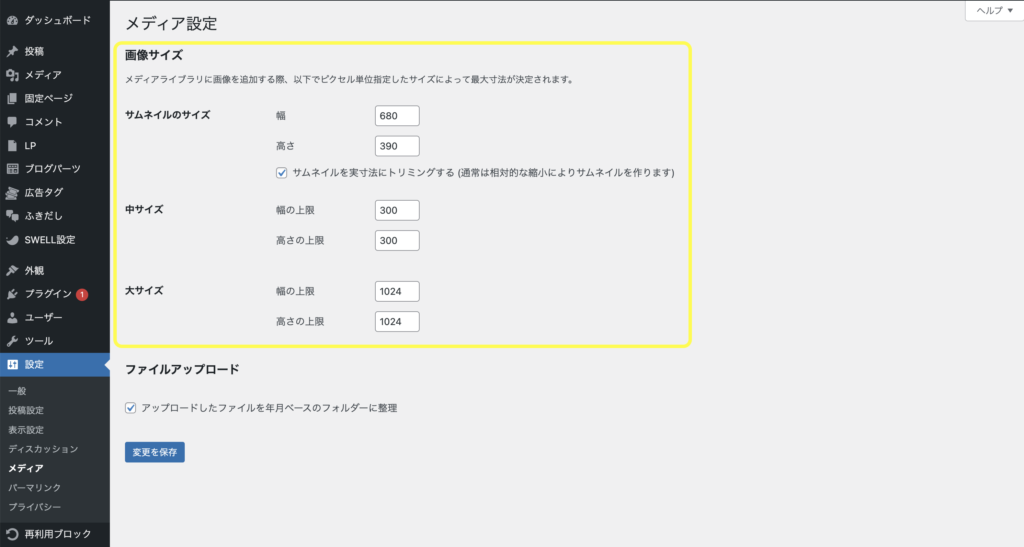
Step4:メディア設定(画像サイズの設定)
以下のように設定しておきましょう!


サムネイルのサイズ
・横:680
・高さ:390
中サイズ
・幅の上限:300
・高さの上限:300
大サイズ
・幅の上限:1024
・高さの上限:1024
保存をお忘れなく🌙
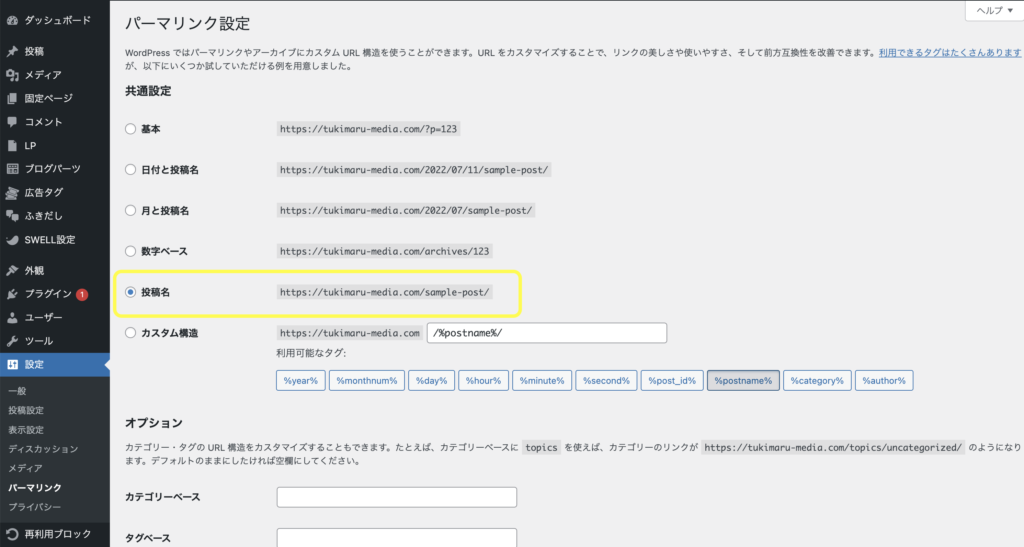
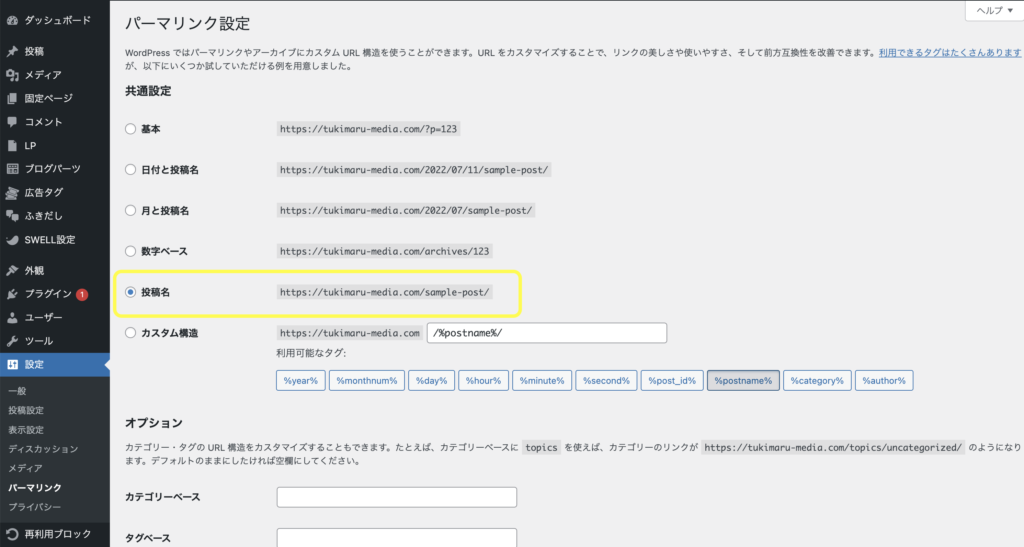
Step5:パーマリンク設定
次はパーマリンクを設定していきましょう。



パーマリンクって何?



簡単にいうと、記事のURLのことだね!🌙
このパーマリンク設定をしておくと、
記事を投稿する際に、自動で設定した内容のURLを記載してくれますよ。
おすすめの設定は「投稿名」に設定すること


おすすめの理由は以下
- URLが記事のタイトルとリンクしてわかりやすい
- 記事によってパーマリンクを変更することができる
ここは絶対やっておきたい所です!🌙
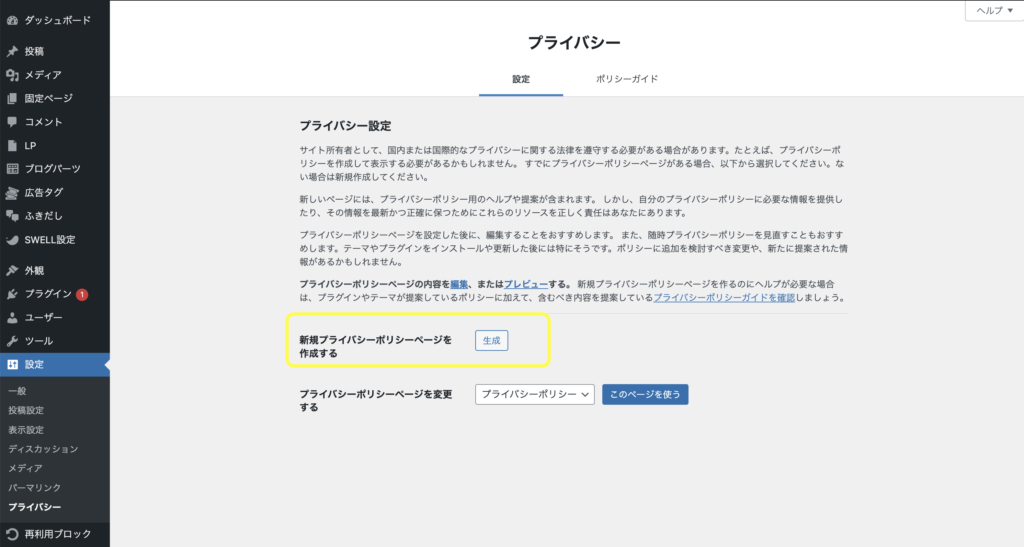
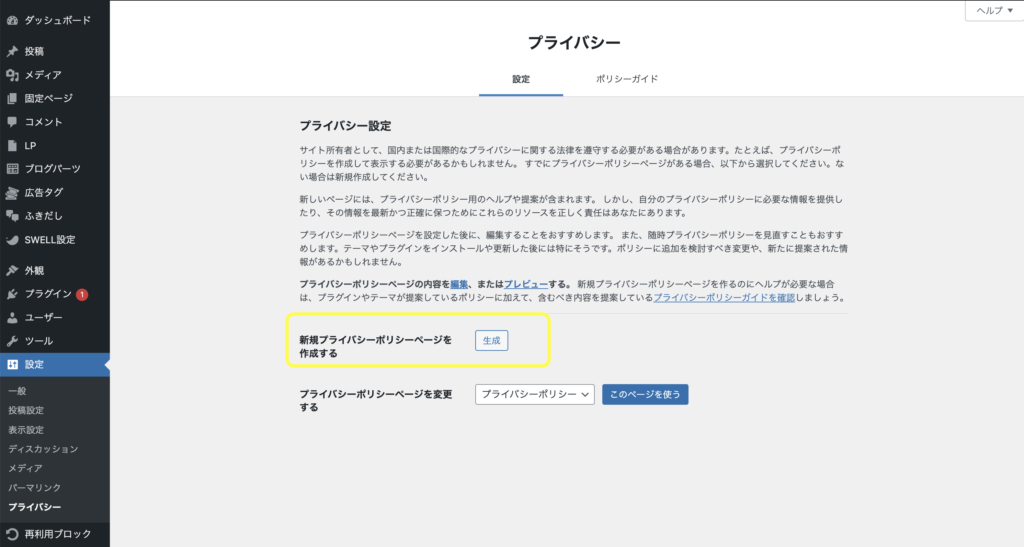
Step6:プライバシー設定
初期設定の最後の項目「プライバシー」の設定もしていきましょう!
今後アフィリエイトやグーグル広告などを使って収益を上げた際に、
プライバシーポリシーというページをサイト内に記載しないといけない規約があるんだよね。



どうせいつか作る羽目になるから、
今のうちに作って置いてしまおうというわけだね🌙
ちなみに作り方は簡単です。
「プライバシー」タブ→「新規プライバシーポリシーページを作成する」の隣にある、
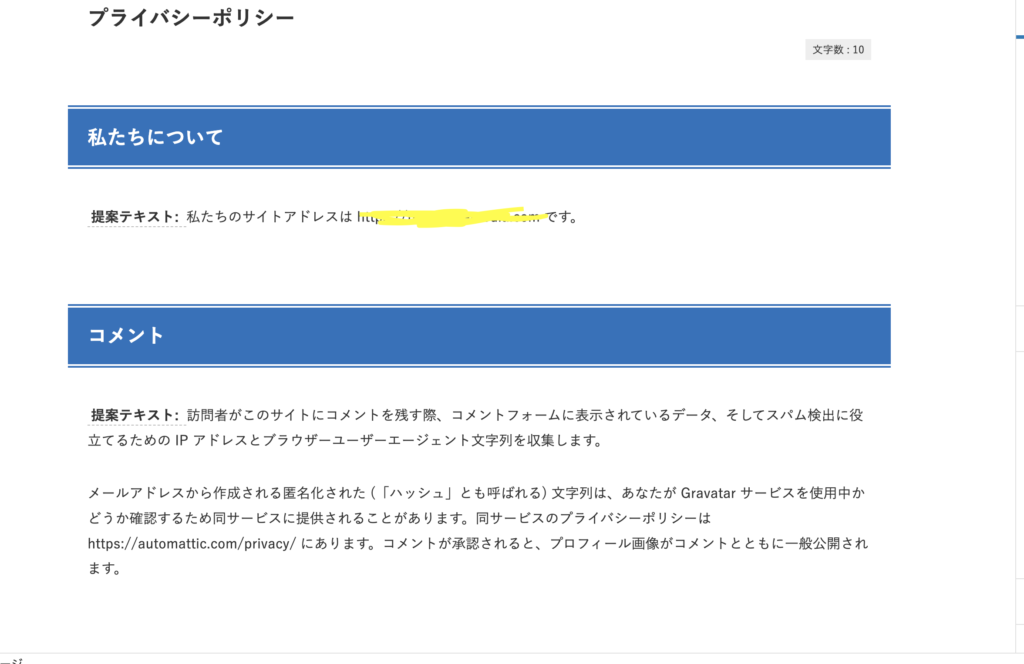
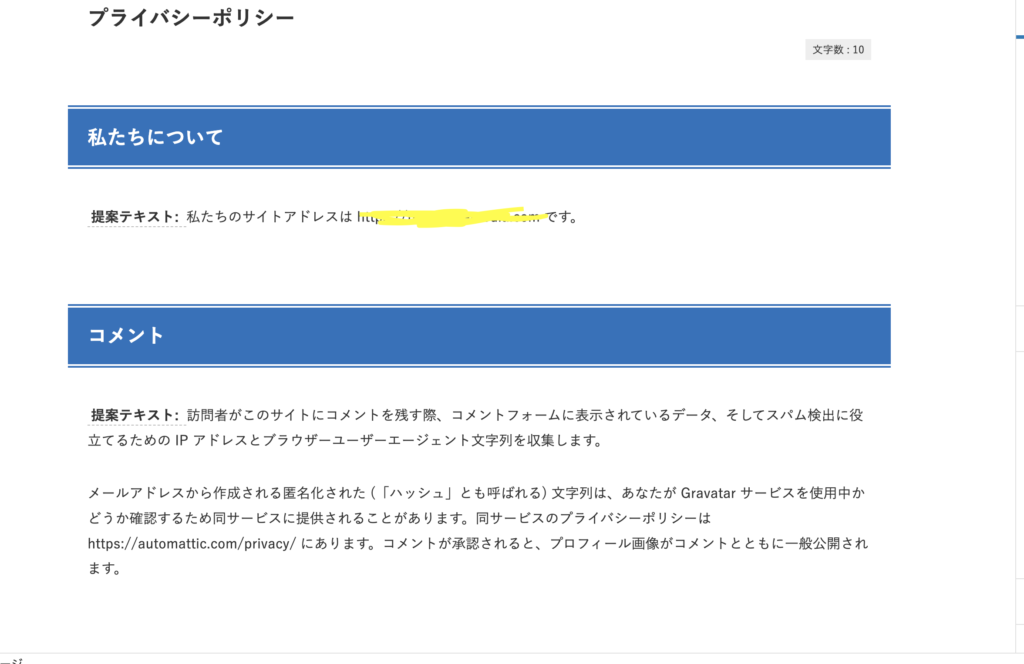
「生成」をクリックすれば、ページがつくられます!


プライバシーポリシーページが自動で生成されました!


このプライバシーポリシーの内容は、後々AmazonアフィリエイトやASPなどの規約を見て、
追加で記載が必要な項目があれば、追加して記載しましょう!
これで初期設定完了です!
2. 削除しておくべきデフォルトコンテンツ
WordPressブログを開設したばかりの状態だと、
以下のような不要なコンテンツがいくつかデフォルトで追加されています。
- サンプル記事
- 不要な初期プラグイン
- 未分類カテゴリー
上記のような必要がないものが多いので、
しっかり最初に削除しておきましょう!🌝
一つずつ見ていきましょう。
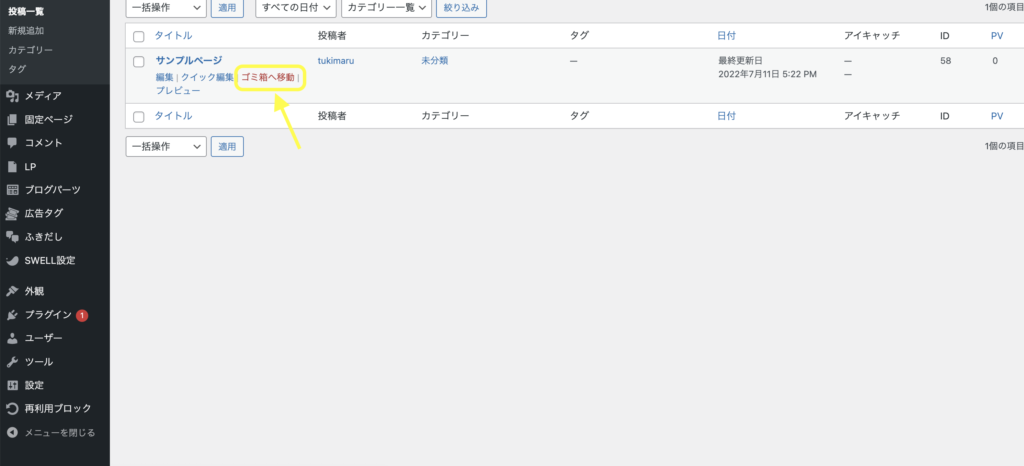
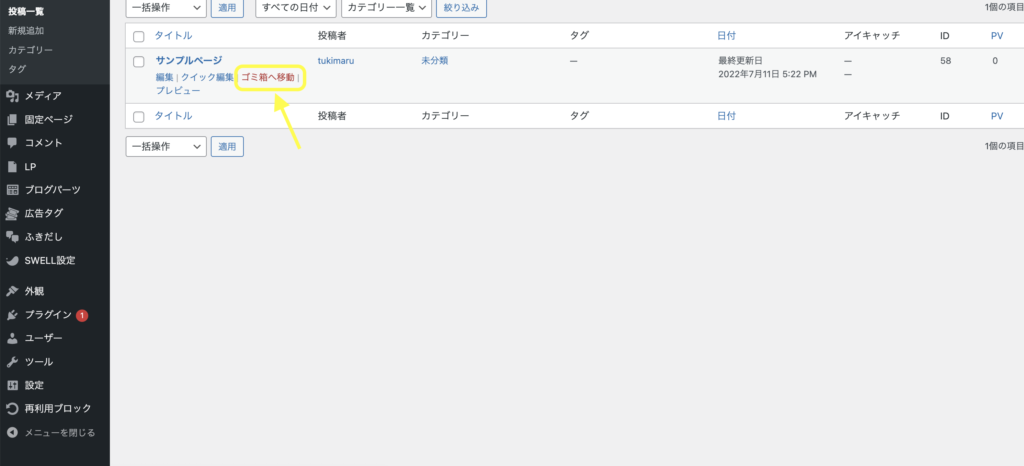
サンプル記事の削除
削除方法は以下です。
- 「投稿一覧」タブへ移動し、「ゴミ箱へ移動」を押して、削除をクリック


不要な初期プラグインの削除
次に、不要な初期プラグインの削除をしましょう!



プラグインってなに?
拡張機能のこと。 💡
元々搭載されているデフォルト機能とは別に、新たな機能を搭載すること。



ブロガーが効率よくブログ運営をしやすいに、
色々なプラグインが世の中には存在しているよ🌝
デフォルトでは余計なプラグインが最初からインストールされているので、
自分に必要のないものは削除しましょう。
おそらく私のこちらの記事からブログを開設した人は、
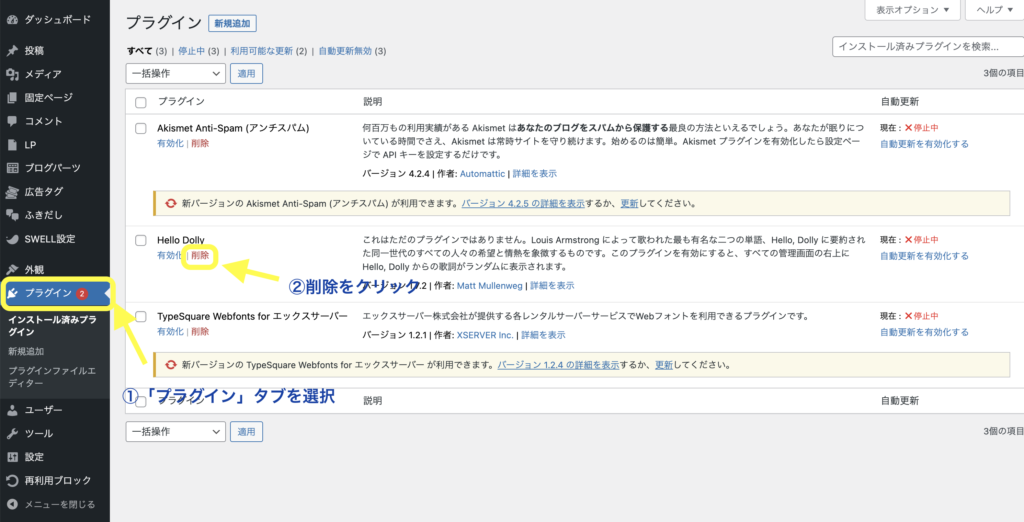
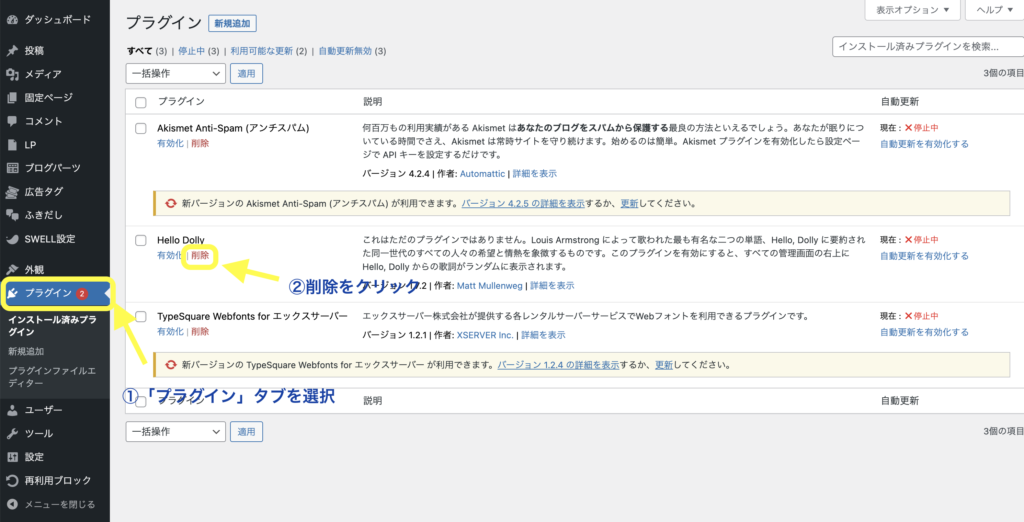
以下3つのプラグインが最初から導入されています。
■Akismet Anti-Spam (アンチスパム)
ブログに投稿されるスパム(迷惑)コメントなどから守ってくれるプラグイン。
ブログやWebサイトにユーザ(読者)からのコメントを使用する人におすすめです。
■Hello Dolly
有効化すると、すべての管理画面の右上にルイス・アームストロングの『 Hello, Dolly』 からの
歌詞がランダムに表示されるというもの。不要かと思われます。
■TypeSquare Webfonts for エックスサーバー
エックスサーバーが提供する33書体のフォントが使えるもの。
興味ある方は試してみて、不要なら削除しましょう。
ブログやWebサイトにユーザ(読者)からのコメントを使用しない人は、すべて削除OK。
余計なプラグインを追加すると、
Webサイトが重くなり、表示速度などが遅くなってしまします。



たまにコメント機能搭載も検討する時があるので、
一番上の「Akismet Anti-Spam 」だけは一応残しています!🌙
削除の手順は以下です。
「プラグイン」タブへ移動し、削除ボタンをクリック


以上です!
また、必要なプラグインを追加したい場合は、
画面上の「新規追加」を押すと、インストールする画面に飛べます。
詳しくは以下で記載している「プラグインの導入」の部分で解説しますね!
無駄のないプラグインライフを送りましょう🌙
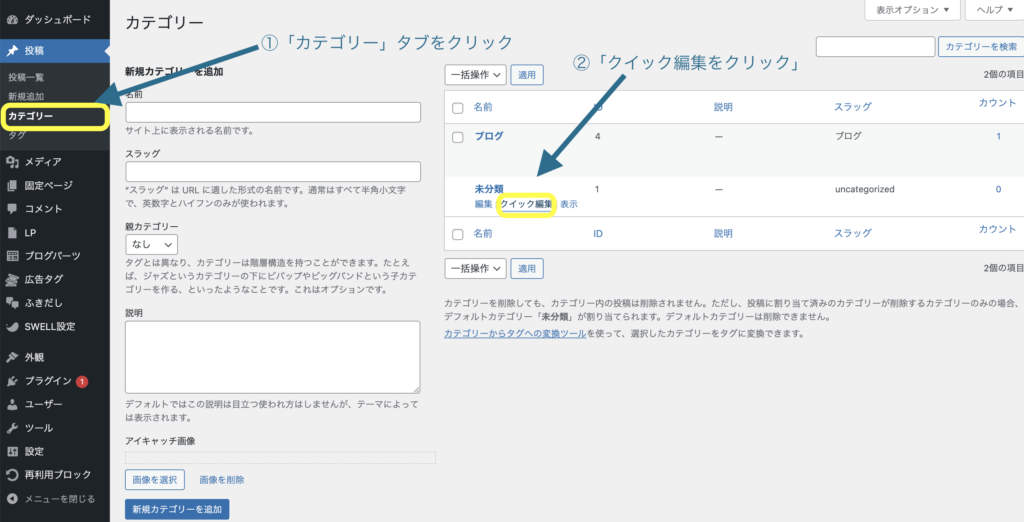
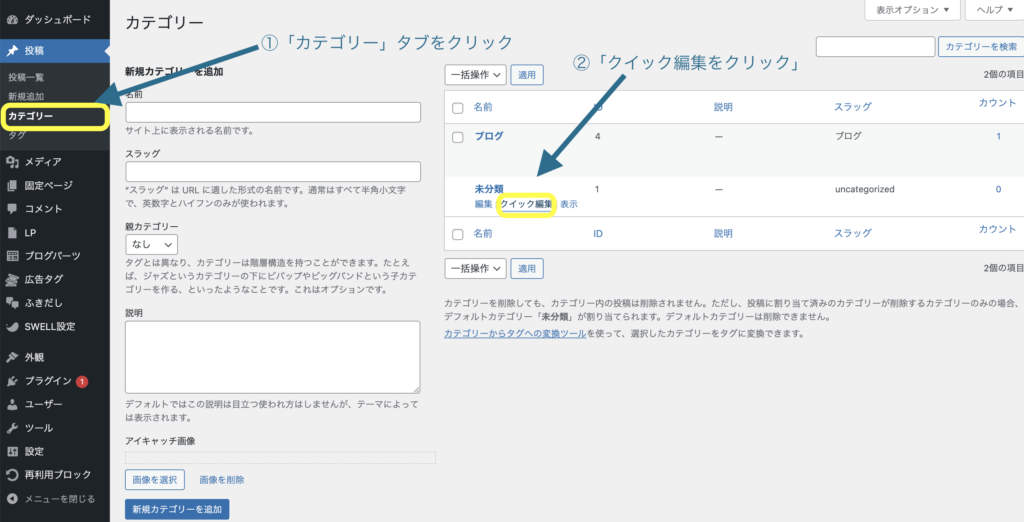
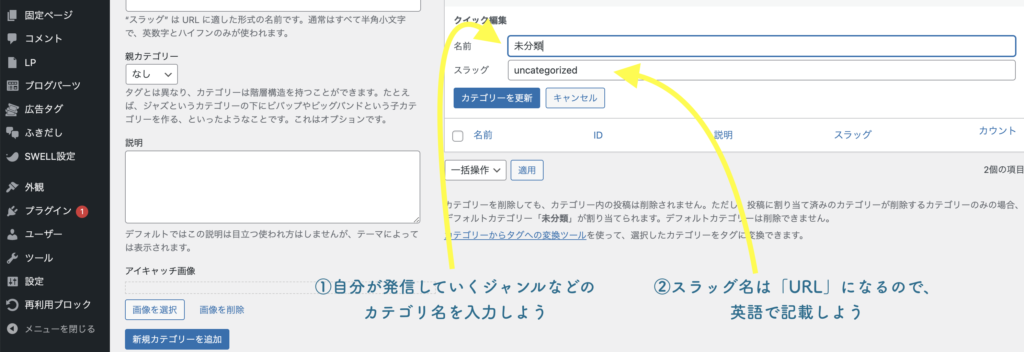
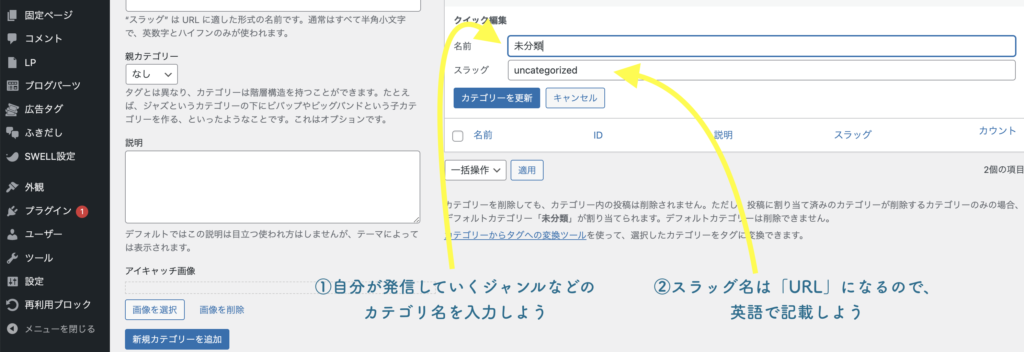
未分類カテゴリーの削除
削除方法
- 「カテゴリー」タブをクリックし、「クイック編集」をクリック


2. 「カテゴリ名」と「スラッグ」を自分のブログにあったカテゴリ名に変更する


完了です!
3. 初期設定後&記事投稿前にやっておくと良いこと
初期設定を終えた後に、やっておくべき内容は以下です。
- ワードプレステーマ選び
- プラグインの導入
- 問い合わせフォームの設置
- グーグルアナリティクスとサーチコンソールの導入
一応ここまでの内容を終えれば、
記事の執筆に取り掛かっても良いです。
ですが、、、
もしブログに以下の成果を求めているのであれば、
上記の作業をする必要があります。
- ブログから収益を上げたい
- アクセスをとって認知度を獲得したい
おそらくですが、この記事を見ているほとんどの方が
上記に当てはまるのではと思っています。
上記項目は成果の出るブログ運営を行う上で、
絶対にやらなくてはいけないので、一つずつしっかり取り組んでいきましょうー!🌙
ワードプレステーマ選び
ブログを始めたら、ワードプレステーマを導入しましょう。
ワードプレステーマとは要するに、
ブログデザインのテンプレートのことです。
有料のものと無料のものが世の中に沢山存在しています。
私のブログでは、
全ての人に以下のテーマをおすすめしています。
- SWELL
本ブログでもこのSWELLというテーマを採用しています! (とてもオシャレですよね… 🌙)
上記のテーマの詳細についてはここでは長くなるので割愛しますが、
軽くまとめると以下点でおすすめポイントです。
- 圧倒的なオシャレさ
- カスタマイズ性のしやすさ
- しっかりとしたSEO対策
- サポートコミュニティが存在する
このテーマを使っていれば、
ブログ歴が長くなってきた時に ほぼ間違いなく「SWELLにしててよかった…😭」と思う日が絶対にきます笑
この辺の「私の経験談」「なぜこんなにおすすめするのか」「テーマの導入方法」等の
詳しい内容はこちらの記事で紹介していますので、併せてご覧くださいませ!
それでは次にいきます!
プラグインの導入
テーマを導入したら、次はプラグインを導入しましょう🌙
このプラグインという奴、
世の中にめちゃくちゃ膨大な数あります。。。
おそらく初心者さんはどのプラグインを導入していいか迷ってしまうと思います。
なので、ブログ運営に最適なプラグインを以下記事でまとめておいたよ!
使用するワードプレステーマによって入れるプラグインが若干変わってくるので、
使用するテーマに関する記事を選んで導入してみてね。
有料おすすめテーマSWELLを使用している場合


無料おすすめテーマCocoonを使用している場合
→現在執筆中です!
ぜひ参考にしてね!
GoogleアナリティクスとGoogleサーチコンソールの導入
ブログ運営において上記2つの分析ツールの導入は必須です。



なんで導入する必要があるの?



理由は色々あるけど、なんといってもこの二つの分析ツールがないと、ブログに訪れる読者のアクセス数やどういった検索キーワードで自分のブログにやってきているかなどを把握できないからと言うのが大きいね…
やはりブログでしっかり稼いでいくとなったら、
こういった数字を確認できるツールは必須になりますね。



大切なツールというのはわかったけど、
どうやって導入すればいいの?
Googleアナリティクスの導入方法は以下記事を参考ください


Googleサーチコンソールの導入方法は以下記事を参考ください!


ここまでお疲れ様でした!
これで以上になります🌙
楽しくブログ運営していきましょう!


